IncluDesign
An inclusive design education interactive projector game with a web-app support ecosystem for university design students.
Overview
This group interaction design project, from SCAD course Digital Hierarchy & Affordances, is targeted towards UX university students. The proposed solution focuses on the design of an environmental interactive product meant to introduce and promote inclusive design principles.
Beginning with intensive primary and secondary research with potential users and experts, my teammates and I designed the infrastructure for the ecosystem, web-app support program, and a high-fidelity prototype of a visual impairment empathy simulation game for the the interactive projector.
Details
-
Requirements:
Design and prototype an interactive environmental design product with a team of SCAD graduate classmates.
-
Secondary & primary research focused on Gen-Z university UX design students, with full awareness that the insights gained may well be applicable for other design students and universities in the future.
I conducted some secondary research and all Primary research. An expert interview with SCAD Director of Inclusion and Design and a SCAD student survey helped our team reveal pain points to support product features.
-
During team brainstorming, I came up with the original projector design and used user research to help guide the team’s design decisions about features and interactions.
Our design process focused on crafting a product that not only teaches inclusive design but also embodies the practices in it’s accessibility-forward visual design elements and interactions.
Our solution is a interactive projector game with a mobile web-application support program. Features include text, audio, and haptic supports that integrate with existing mobile features or sync with external devices.
We first designed a user-flow for setting up questions and answering questions on mobile devices which later helped us develop mobile screenLater we came up with the idea of exploring interactive projectors as a platform to engage as many students as possible. Ideally those projectors will be set up in school's public space for students to participate when they want.
We came up with many features that can be helpful for leaning inclusive design. Later we listed the features we think could be included in our product. So, there will be a home page, challenges, learning resources, community, and profile settings.
Another projector flow was created for the main gamified learning experience.
In this flow, users are required to set up the game and connect the device first, then they would experience a situation to help create empathy with underrepresented user groups.
After that, the system would provide technology and design knowledge regarding to this user group.
-
Our team came up with these next steps on the project:
Validate and iterate on design with evaluative research
Extend the product to a broader market
Create a real-space simulation
Students or designers from other organizations or fields are the potential target users in the future.
Besides, this product also has the potential to raise awareness from the public and the younger generation of the challenges that underrepresented groups are facing. This could change the public perspective step by step.
Teamwork & Brainstorming
Hayley Heshuote
UX DESIGNER |
Research, Information Architecture, Wireframe Development, Game part 2 prototype, 3D Modeling & rendering, Video production, Presentation
Ziyu Song
PRODUCT DESIGNER |
Research, Problem statement, IA, User Flow, Device Ecosystem, Sketches, Ideation, Mid-fi Wireframe, Design System, Visual Design, Hi-fi Prototype Buildup
My Role
UX DESIGNER |
Lead User Research, Projector Sketches, User Flows & Information Architecture, Projector Pre-Game & Part 1 Wireframes, Projector Prototype Interactions
Regular synchronous virtual team meetings were scheduled and team asynchronous workspaces established in Figma and Canva.
Primary Research
“90% of global corporations report being committed to diversity and inclusion efforts.
Only 4%
of these companies state having a disability inclusion focus.”
“62%
of Gen-Z consumers have a strong values base and prefer to buy from brands that care about important social issues, including Diversity & Inclusion.”
Secondary Research
Expert Interview
“When I think of inclusion, I think of family. How do we ensure every family member is involved in the process of fulfilling or engaging in an action in the most purposeful way to achieve our goal?”
Director Walker also shared in her interview that a main world-wide pain point is related to measuring inclusion or belonging efforts. She said that the goal is continuing to make efforts towards awareness and designing with underrepresented communities directly involved in the process if possible.
User Research Survey
A Google survey was sent to university experience design students. Results identified pain points related to knowledge of inclusive design in general.
Problem Statement
Experience design university students often find it challenging to integrate Inclusive Design into digital experiences because they struggle to pinpoint inclusivity within digital products.
How might we engage Experience Design students to help them empathize with a spectrum of underrepresented communities through recognizing, applying and synthesizing inclusion design practices?
Solution & Design
Original ideas focused on a web-app with AR features that could also be projected onto a wall. The sketch above shows my sketch contribution while the ones below show ones by my teammates.
Our team designed wireframes for the web-app but due to the class assignment requirements, we decided to pivot to an MVP focus on the projector features included in this sketch. We kept the original mobile designs and developed a learning ecosystem.
Proposed Learning Ecosystem
Interactive Projector
Information Architecture
Empathy Focused Visual Impairment Experience Game: ES Vision Adventure
Mid-Fidelity
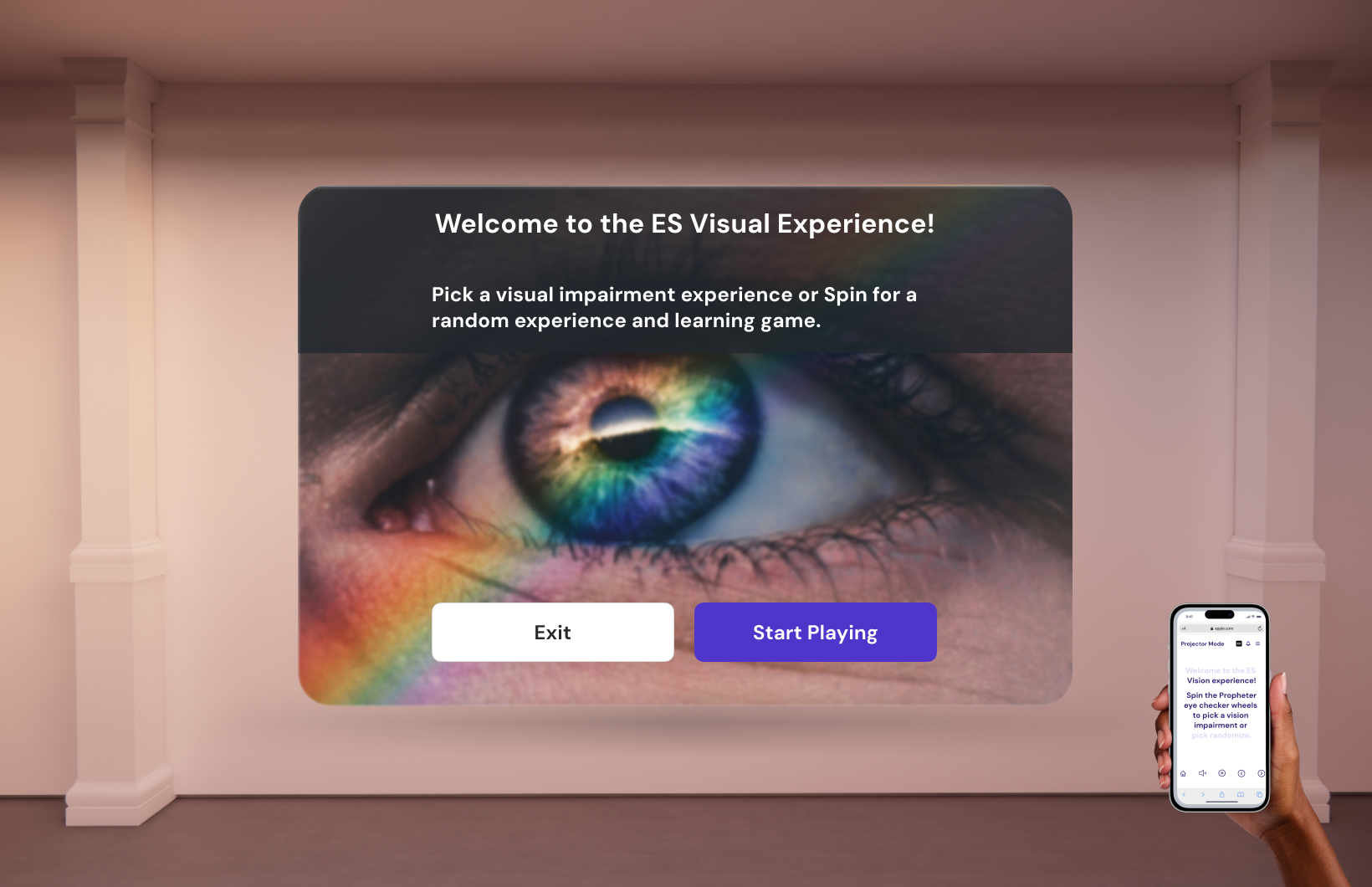
Game Intro & Part 1 Hi-Fidelity
Features:
For the pre-game we have the projector view of the home interface, device connect interface, and connect complete interface, each paired with its associated mobile app interface.
We have our product setting used at SCAD that can be played by multiple students at the same time. The students can log in and explore different games on the home page connect to the projector, and start the game.
We have strictly followed our design system guide for the colors and text.
During the game phase, the mobile app serves as a supportive element providing audio and subtitles.
The "spinner" topic selector is an element that makes the experience engaging and fun.
The bottom button bar is designed to meet the ADA accessibility standard for reachable height.

Reflection
Next steps could be testing the prototype with university students with a focus on students that identify as under-represented. Other future steps include identifying ways to create an interactive projector prototype and testing the game in a real physical setting. We also saw the potential for product growth with expansion to more universities and then to individual UX designers with VR.
We received limited feedback from classmates as we did on the survey we sent out. This brought up more real-world questions related to inclusion design interest for university design students and the fear that underrepresented populations have regarding participating in design research initiates for inclusive design endeavors.
This project spearheads a new direction for me as an interaction design graduate student towards answering questions in relation to inclusive interactive design. What level of interactive hierarchies and affordances will be enough to truly engage UX students in this conversation?












